Váháte, jestli design webu podpořit využitím tzv. ghost buttonů, nebo zůstat u klasických výrazných tlačítek? Testy agentury ConversionXL (CXL) ukázaly, že u verze stránky s tlačítkem typu „ghost button“ hrozí o 20 % nižší konverze než u verze s tradičním barevným tlačítkem.
Ghost button jako příčina ghost konverzí
Ghost buttony se začaly objevovat v době, kdy se trendem v designu webových stránek stalo řešení opírající se velké fotografické pozadí a minimalismus. Aby design zůstal čistý a barevně nenarušený, doplňuje ho průhledné CTA tlačítko. Tedy ghost button.
Subtilní design ghost buttonu nepůsobí v designu stránky rušivě a pomáhá tomu, že může naplno vyniknout estetické provedení stránky.

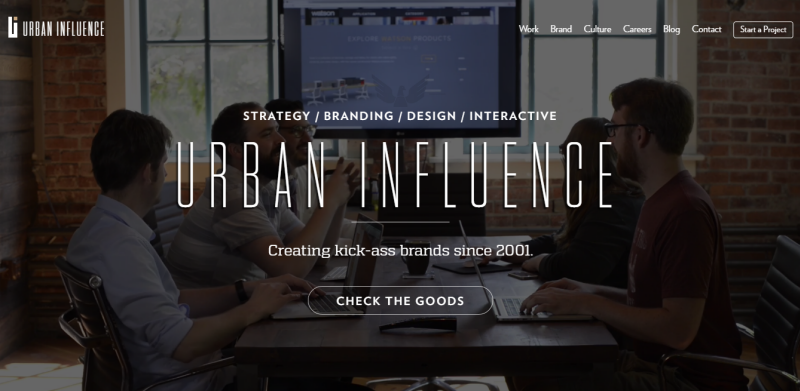
Ghost button CHECK THE GOODS na vstupní stránce www.urbaninfluence.com
Ghost buttony se ovšem používají i na jednobarevných pozadích. Lze je charakterizovat jako prázdná, průhledná tlačítka ohraničená tenkou linkou, v nichž figuruje text. Při dotyku (přejetí kursorem myši) se zpravidla změní jejich barva, čímž dojde k jejich zvýraznění na pozadí stránky.
 CC: uxplanet.org
CC: uxplanet.org
Kdo někdy testoval barevnost a kontrastnost CTA tlačítek a její vliv na CTR, toho určitě napadla otázka: Nemá toto řešení s nevýrazným, a tedy snadno přehlédnutelným CTA tlačítkem negativní dopad na konverze? Následující testy ukázaly, že má.
A/B testování ghost buttonu
V prvním testu v CXL zjišťovali, jak se změní míra prokliku, jestliže dojde ke změně barevného CTA tlačítka na domácí stránce na ghost button.

Původní verze (control): kontrastní barevné tlačítko. (zdroj: CXL)

Nová verze: ghost button. (zdroj: CXL)
A výsledek? Verze s ghost buttonem vykázala o 20 % nižší proklikovost.
Testování pomocí heat mapy
Ve druhém testu se CXL zaměřili na monitoring chování návštěvníků obou verzí stránky. Měřili, jak dlouho návštěvníkům trvá button najít a kliknout na něj.
Pro test záměrně vybrali tři různé domácí stránky s čistým, minimalistickým designem. Na každé z nich byl přirozeně umístěn ghost button, pokaždé s jiným grafickým provedením. Ke každé stránce byla pro účely testu připravena verze s kontrastním barevným tlačítkem.
Jeden příklad za všechny (stránka Integra):

Verze stránky s ghost buttonem. (zdroj: CXL)

Verze stránky s kontrastním barevným tlačítkem. (zdroj: CXL)
Test ukázal, že najít tlačítko a kliknout trvá návštěvníkům stránek s ghost buttonem déle.

U všech tří stránek přineslo kontrastní tlačítko rychlejší responzi. (zdroj: CXL)
Testování ghost buttonu v e-mailingu
Negativní dopad používání ghost buttonu prokázal i test agentury Elevated Third. Tentokrát nešlo o CTR webu, ale o míru prokliku z newsletteru. Zatímco verze s ghost buttony zaznamenala CTR 11,11 %, verze s barevnými tlačítky fungovala mnohem lépe. Její CTR dosáhla výše 17,95 %!

(zdroj: Elevated Third)
Best practices pro ghost button
Výsledky těchto testů jsou přinejmenším dobrým podnětem k zamyšlení, jestli ghost buttony nepoužíváte bezmyšlenkovitě. Je-li pro vás míra prokliku důležitá, zkuste obdobný test realizovat ve vašich podmínkách, s vaším designem. Ověřte si, jestli je vaše CTA tlačítko na stránce dostatečně patrné.
Samozřejmě existují weby, kde na zaměření pozornosti na CTA až tolik nezáleží. Přednost může mít sdělení sloganu, vizuál produktu nebo třeba komunikace USP. Vhodnost ghost buttonu je proto vždy nutné posuzovat v kontextu.
V současnosti řada stránek řeší problém s ghost buttony využitím dvou tlačítek namísto jednoho. Kontrastní CTA tlačítko nese primární CTA, ghost button je v sekundární pozici. Díky tomu, že návštěvník přirozeně vnímá ghost button v této pozici jako méně významný, dojde zároveň k přenesení pozornosti na primární (kontrastní) CTA tlačítko.

(zdroj: uxmovement.com)
